

The Leaflet is an open source JavaScript library used to build Web mapping Applications. Along with Google maps, it's the most popular way of presenting maps in apps. Leaflet module is available for Drupal versions 7 and 8, but at the time I`m writing this blog, only the beta version for Drupal 8 is available.
I had problems when I needed to add some of the Leaflet plugins, not to one specifical map, or all Leaflet maps on my Website, but specific groups. For example, to only specified content types or specific pages.
At the time, I didn’t have too much experience with Leaflet, and a lack of documentation for Drupal 8 Leaflet features was giving me a headache. I`ve realized later how easy would have it been, simply because I could have added everything I needed just by writing some custom JavaScript code.
In order to get this to work as expected, you’ll need to include all libraries that the plugin needs. You can find all of them on the official Leaflet Website.
So let’s start, here are the plugins I`ve installed on my Leaflet maps:
- Mini-map
- Measure control
- Full-screen plugin
- Mouse position
- Double-click
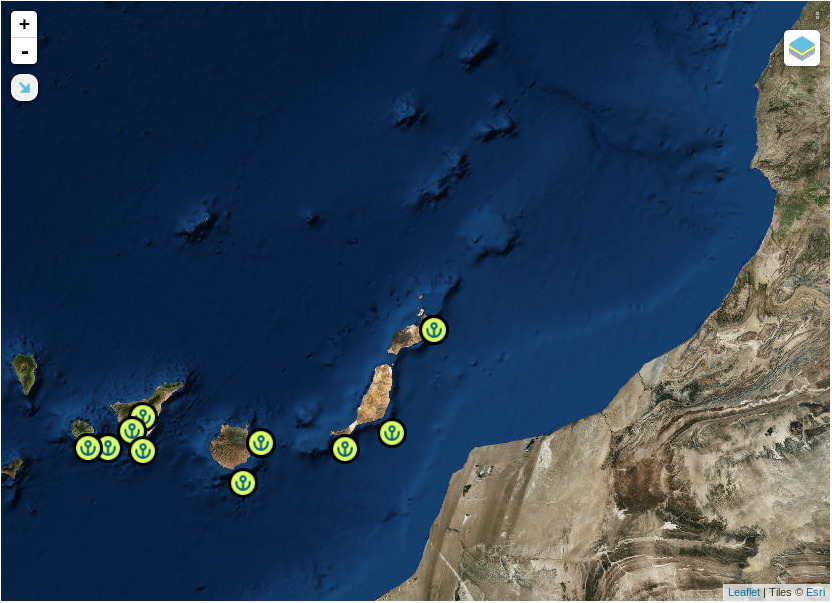
Mini-map
Mini-map is a plugin which allows us to see a minimized version of the map with our position on it, while users can simultaneously see the rest of the map in standard size. Usually a different layer is used for Mini-map, in order to see the difference between it and the main map. All code I’ll present to you is pure JavaSript. Code for the feature described above:
jQuery(document).bind('Leaflet.map', function(event, map, lMap) {
// If you want to set this settings only on specific pages, I checked if url contains some string
if (url.indexOf('your_string') >= 0) {
var minimapLayer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
var miniMap = new L.Control.MiniMap(minimapLayer, { toggleDisplay: true, position: 'topleft', minimized: true }).addTo(lMap);
}
}In the previous code, we have positioned the Mini-map on the top left side of our map and minimized it by default on page load. That Mini-map will be presented only on the Leaflet maps that are on pages which include ‘your_string’ as the value in URL.

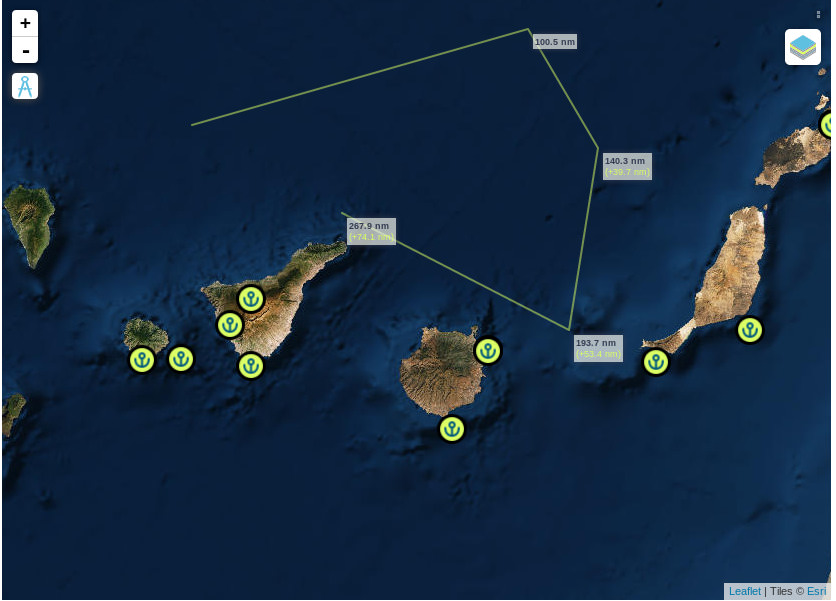
Measure control
Measure control is another very usefull Leaflet plugin that helps us measure distance between two points on the map. It uses nanometer as the unit of length. The code for it:
jQuery(document).bind('Leaflet.map', function(event, map, lMap) {
if((url.indexOf('your_string') >= 0){
var measureControl = new L.control.measure().addTo(lMap);
}
}

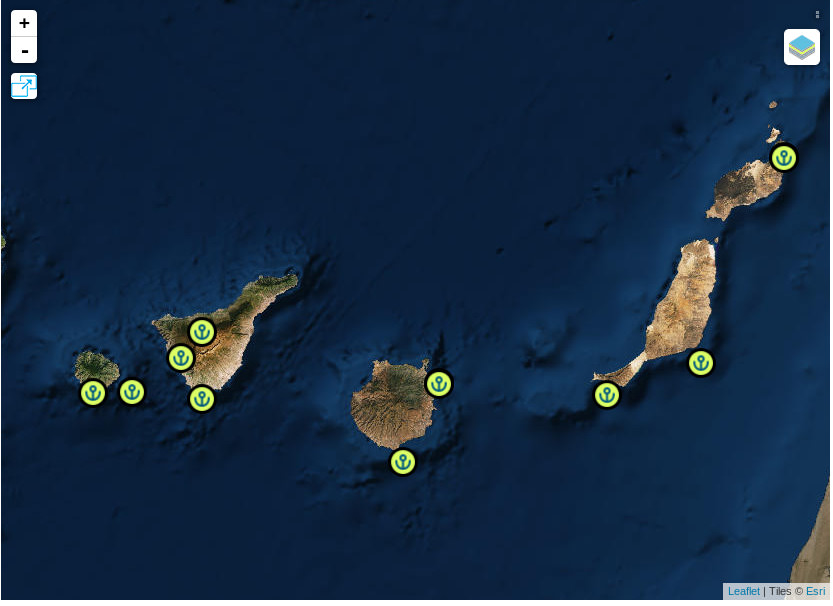
Full-screen plugin
Full screen is probably one of the most used plugins. It’s purpose is very simple, and as the name says, it gives us the opportunity to see the map in full screen and later to exit it. Code:
jQuery(document).bind('Leaflet.map', function(event, map, lMap) {
if((url.indexOf('your_string') >= 0){
var fullScreen = new L.control.fullscreen({
position: 'topleft', // change the position of the button. It can be topleft, topright,bottomright or bottomleft, defaut topleft
title: 'Show me in full screen !', // change the title of the button, default Full Screen
titleCancel: 'Exit full screen mode', // change the title of the button when fullscreen is on, default Exit Full Screen
content: null, // change the content of the button, can be HTML, default null
forceSeparateButton: true, // force seperate button to detach from zoom buttons, default false
forcePseudoFullscreen: true, // force use of pseudo full screen even if full screen API is available, default false
fullscreenElement: false // Dom element to render in full screen, false by default, fallback to map._container
}).addTo(lMap);
}
}

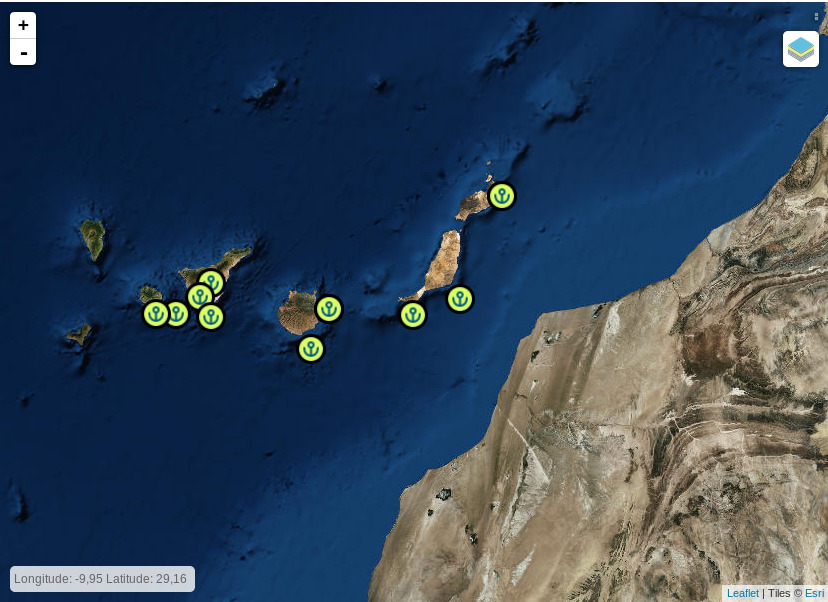
Mouse position
Another interesting plugin. It provides coordinates of the current Mouse position on the map. Code:
jQuery(document).bind('Leaflet.map', function(event, map, lMap) {
if((url.indexOf('your_string') >= 0){
var coordinates = new L.control.coordinates({
position:"bottomleft", //optional default "bootomright"
decimals:2,
decimalSeperator:",",
labelTemplateLat:"Latitude: {y}",
labelTemplateLng:"Longitude: {x}"
}).addTo(lMap);
}
}This part of code displays Mouse position coordinates in Latitude and Longitude with 2 decimals, positioned in the bottom left side of the map.

Double-click
One of the features that is also available is Double-click on the Leaflet map. It opens the content we specify ( by double-clicking on it ). Following part of the code defines this feature:
jQuery(document).bind('Leaflet.map', function (event, map, lMap) {
if (url.indexOf('your_string') >= 0) {
lMap.on('dblclick', function (e) {
var NorS, EorW;
var RAWLAT = e.latlng.lat;
var RAWLONG = e.latlng.lng;
if (RAWLAT < 0) { NorS = "S"; } else { NorS = "N"; }
if (RAWLONG < 0) { EorW = "W"; } else { EorW = "E"; }
var ABSLAT = Math.abs(RAWLAT);
var ABSLONG = Math.abs(RAWLONG);
var DEGLAT = Math.floor(ABSLAT);
var DEGLONG = Math.floor(ABSLONG);
var MINLAT = (((ABSLAT - DEGLAT) * 60).toFixed(4));
var ZMINLAT = (MINLAT < 10) ? '0' : '';
var MINLONG = (((ABSLONG - DEGLONG) * 60).toFixed(4));
var ZMINLONG = (MINLONG < 10) ? '0' : '';
var popup = L.popup()
.setLatLng(e.latlng)
.setContent("<b>Location :</b>\n" +
DEGLAT + "° " + ZMINLAT + MINLAT + "' " + NorS + " " +
DEGLONG + "° " + ZMINLONG + MINLONG + "' " + EorW + "\n" +
e.latlng.lat.toFixed(7) + ", " + e.latlng.lng.toFixed(7))
.openOn(lMap);
});
}
});
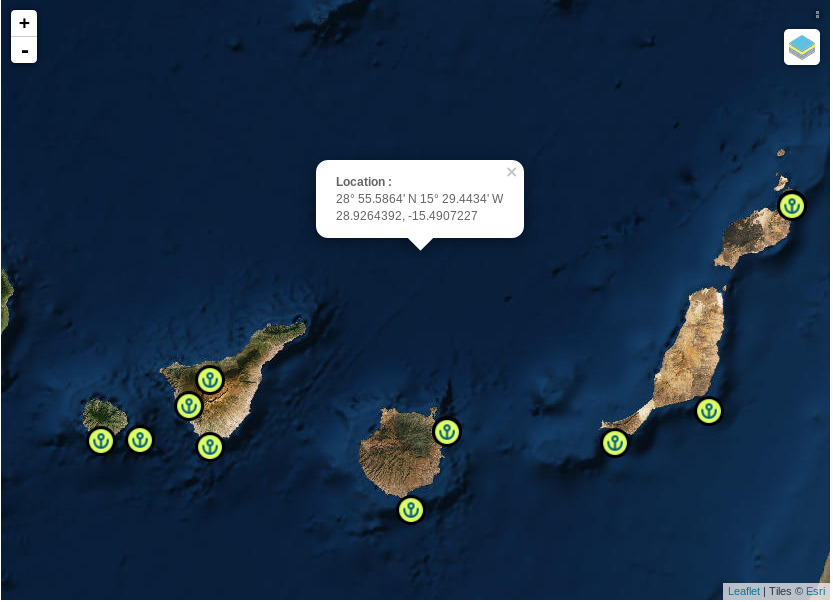
The result is presented in the picture below.

More about Leaflet you can find here:
Lazar Padjan
